Plugin
Hướng dẫn thêm Hover Effects cho hình ảnh trong WordPress
Bạn có muốn thêm các hiệu ứng di chuột qua các hình ảnh trong WordPress.
Hover effect có thể làm cho website của bạn trở nên sinh động hơn, tạo ấn tượng tốt hơn với người đọc.
Từ đó giúp tăng tương tác hơn và sẽ dành nhiều thời gian trên site của bạn hơn.
Trong bài viết này mình sẽ hướng dẫn bạn thêm một số hiệu ứng Hover Effects trong WordPress.

Hover Effect là gì?
Hover effect là hiệu ứng khi bạn di chuột qua hình ảnh sẽ có thêm các tương tác như:
- Animation
- Zoom effect
- Popup
Ví dụ: Khi tương tác đến một bức ảnh bạn có thể lật lên và thấy được giá tiền, hoặc đường dẫn đến một nơi khác.
Image hover cũng sẽ cho bạn nhiều sự sáng tạo hơn để hiện thị hình ảnh, phòng trưng bày, ảnh đại diện.
Những hiệu ứng này sẽ mang đến một số lợi ích như:
- Tăng thời gian onsite của người dùng trên website.
- Mang lại sự sáng tạo cho phong trưng bày ảnh của bạn từ đó kích thích người xem.
- Giúp người truy cập nhận biệt các phần tử trên trang có thể tương tác được.
Hướng dẫn thêm Hover Effects trong WordPress
Theo mình tốt nhất là các bạn nên sử dụng plugin để tạo hiệu ứng hover effect
Với một plugin, bạn không phải mất thời gian chỉnh sửa, định dạng, rồi lại thêm CSS để tạo hiệu ứng hình ảnh.
Có rất nhiều các plugin khác nhau để tạo hiệu ứng di chuột qua hình ảnh và hoạt ảnh độc đáo.
Trong hướng dẫn này, mình sẽ hướng dẫn 4 loại hover effect phổ biến nhất:
- Flipbox
- Zoom and Magnify
- Animation Effect
- Popup Effect
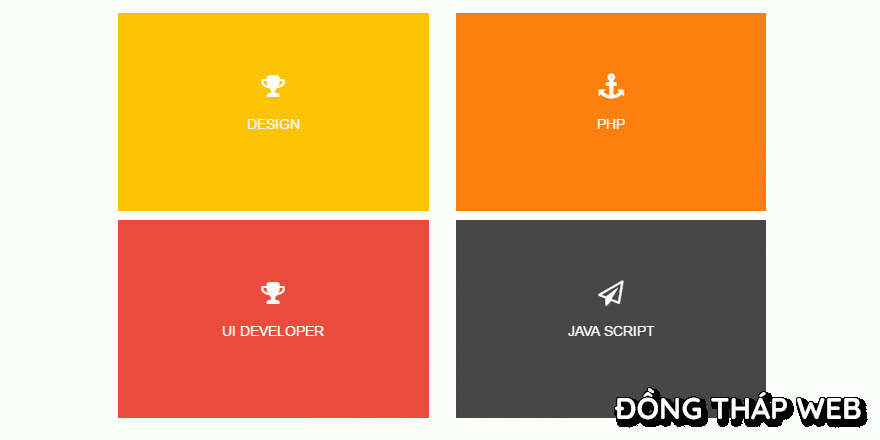
1. Thêm hiệu ứng Hover Flipbox trong WordPress
Flipbox là dạng hiệu ứng lật ngược hình ảnh lên khi bạn di chuột qua.
Bạn có thể thêm animation này vào hình ảnh để hiện thị thêm thông tin hoặc thậm chí thay đổi hình ảnh.

Bạn hoàn toàn có thể thay đổi cách lật và thiết kế của hai mặt.
Nếu bạn là một nhiếp ảnh gia hãy dùng cách này để giới thiệu tác phẩm của mình và các danh mục đầu tư.
Cách dễ nhất để thêm hiệu ứng hộp lật hình ảnh là sử dụng plugin WordPress.
Một plugin cho phép bạn tạo và tùy chỉnh các hiệu ứng này một cách nhanh chóng.
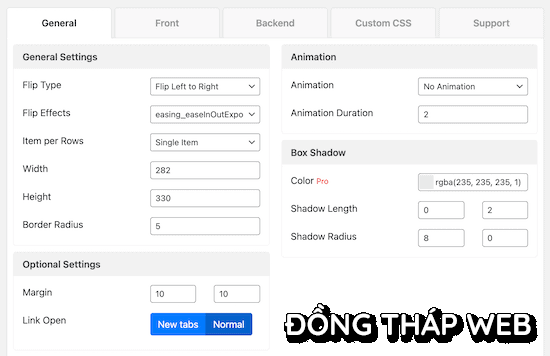
Mình khuyên bạn nên sử dụng plugin Flipbox – Awesomes Flip Boxes Image Overlay.
Đây là plugin flipbox khá tốt, nó cho phép bạn chỉ cần thêm các nhiều hiệu ứng flipbox vào hình ảnh WordPress.

Nó có sẵn rất nhiều hiệu ứng animation khác nhau và các mẫu dựng sẵn.
Ngoài ra bạn có thể thay đổi màu sắc và thêm custom CSS riêng mình.
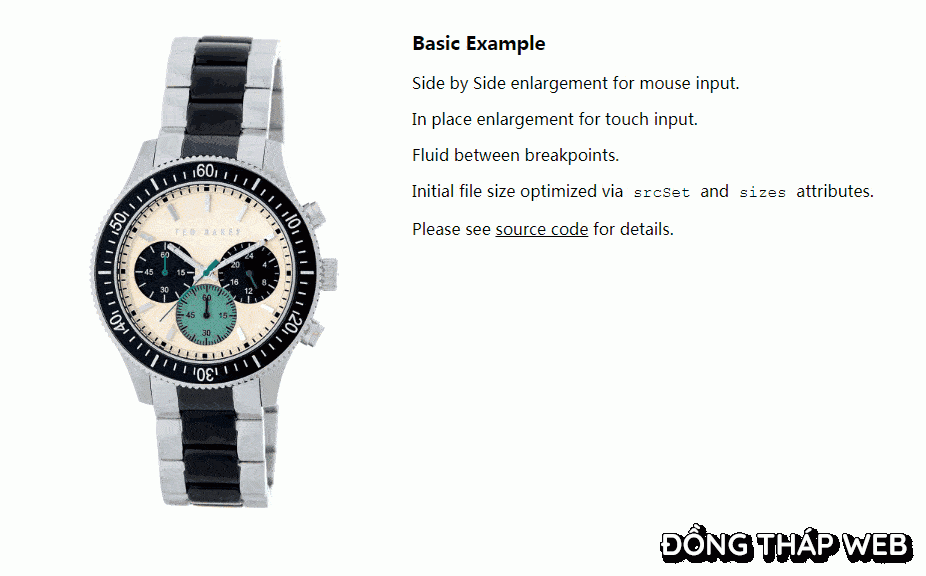
2. Thêm hiệu ứng Zoom và Magnify trong WordPress
Zoom là một hiệu ứng cho phép người dùng phóng to các chi tiết trên hình ảnh.
Đây là một hiệu ứng rất tuyệt vời giúp người dùng xem được hình ảnh với mức độ chi tiết cao.
Hiệu ứng này rất hay được sử dụng trên các website bán hàng hoặc thương mại điện tử.

Cách dễ nhất vẫn là sử dụng plugin để thêm hiệu ứng Zoom và Magnify.
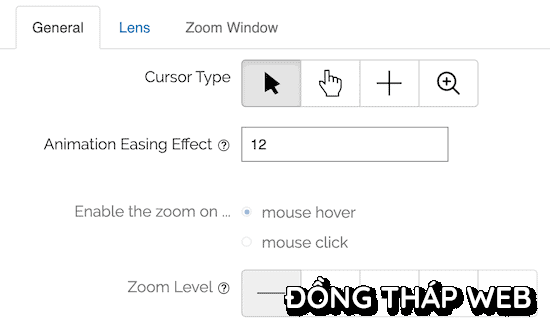
Trong bài viết mình khuyên bạn nên dùng plugin WP Image Zoom.
Plugin này cho phép bạn chỉ cần thêm các hiệu ứng thu phóng và phóng đại vào hình ảnh của mình.

Nó có đầy đủ các tính năng cơ bản như lựa chọn biểu tượng, mức độ thu phóng và hơn thế nữa.
3. Thêm Animation Effects in WordPress
Có rất nhiều các loại hiệu ứng di chuột khác mà bạn có thể thêm vào WordPress.
Ví dụ: Bạn có thêm các hiệu ứng animated image galleries, lightbox images, comparison images, text overlays…..

Để thêm các hiệu ứng trên mình sẽ giới thiệu đến bạn plugin Image Hover Effects Ultimate.
Plugin này khá nhẹ yên tâm không ảnh hưởng đến tốc độ trang của bạn.
Bạn có thể thêm các hiệu ứng hình ảnh độc đáo với một vài cú nhấp chuột.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Image Hover Effects Ultimate.
Khi bạn đã cài đặt và kích hoạt plugin, bạn cần nhấp vào ‘Image Hover’ bên thanh menu.

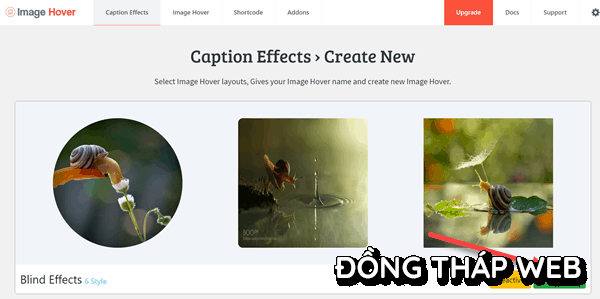
Bạn sẽ thấy ngay 8 image effect mà bạn có thể chọn.
Ví dụ ở đây mình sẽ thử dùng hiệu ứng Caption Effects, hiệu ứng này sẽ thêm các đoạn text động khi di chuột đến.

Ở đây có khá nhiều style khác nhau cho bạn lựa chọn.

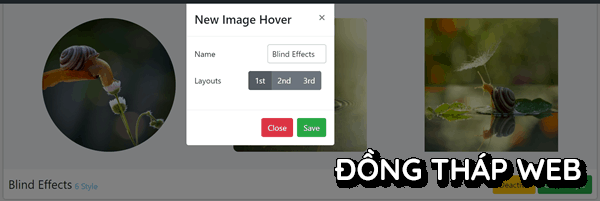
Tiếp theo đặt tên chọn layout mà bạn muốn rồi bấm Save.
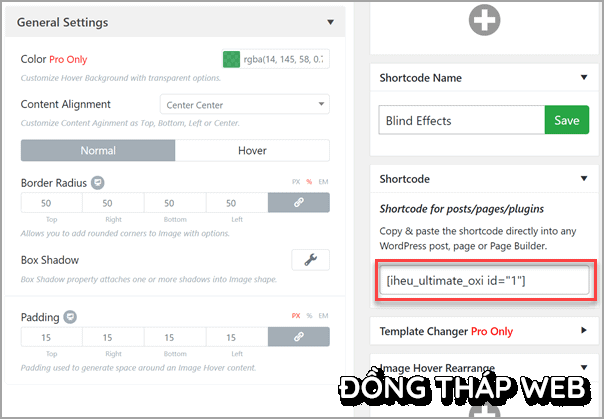
 Ở đây bạn sẽ thấy có rất nhiều các tùy chọn khác nhau, nhưng mình sẽ để mặc định nhé.
Ở đây bạn sẽ thấy có rất nhiều các tùy chọn khác nhau, nhưng mình sẽ để mặc định nhé.

Kéo xuống dưới bạn sẽ thấy có mục Preview để xem trước hình ảnh để thay đổi hình ảnh bạn chọn edit.

Ở đây bạn có thể lựa chọn title, description, thay đổi hình ảnh, add link và button.
Kiểm tra okie hết bạn hãy bấm submit.

Một thông báo thành công sẽ hiện lên, và bên phải bạn sẽ thấy có shortcode.
Dán đoạn shortcode vào bất cứ đâu trên website mà bạn muốn hiện thị nhé.
4. Thêm hiệu ứng Hover Popup trong WordPress
Các plugin trên sẽ giúp bạn thêm các tính năng như flipbox, hover effects, animation…
Tất nhiên bạn vẫn có thể thêm custom CSS hoặc qua phần customizer của WordPress.
Nhưng bạn vẫn muốn thêm nhiều hiệu ứng khác với chỉ một plugin duy nhất.
Mình sẽ giới thiệu đến bạn một plugin đa năng và mạnh mẽ hơn đó là CSS Hero.
Vì sao lại dùng pluign này, vì nó dễ dàng sử dụng ngay cả với một người chưa biết code.

Sau khi cài đặt xong, bạn sẽ cần click Proceed to Product Activation để kích hoạt sản phẩm.
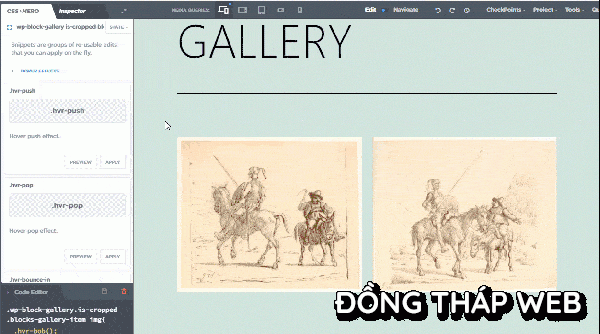
Ví dụ ở đây mình có tạo sẵn một gallery ( cái này có sẵn từ block editor).
Để thêm hiệu ứng hover cho gallery này anh em chỉ cần chọn snippets » hover effects

Menu bên trái sẽ có rất nhiều cái hiệu ứng hover có sẵn, bạn chỉ cần chọn apply để áp dụng hoặc bấm preview để xem trước.

Sau khi đã ưng ý bạn chỉ cần bấm save & publish là được nhé.
Ngoài ra với CSS Hero bạn còn có thể chỉnh sửa được rất nhiều thứ trên website của mình.
Trước mình đã có một bài review chi tiết, bạn có thể đọc để tìm hiểu thêm nhé.
Hy vọng bài viết này giúp bạn có thể thêm các hover effect cho hình ảnh trên WordPress.
Ngoài ra bạn hãy đọc bài làm thế nào để tối ưu hình ảnh nếu chưa biết nhé.


