WordPress
Chrome 76 hỗ trợ Native Lazy Loading, tung ra plugin Native Lazy cho WordPress
Từ Google Chrome version 76 trở đi đã thêm một thuộc tính mới loading.
Nó cho phép các developer chỉ định các tài nguyên như: image, iframe (ảnh, video).
Sẽ trì hoàn tải (lazyload) cho đến khi người dùng cuộn đến đến nó.
Trước đây các developer sẽ cần sử dụng thư viện bên thứ 3 để sử dụng lazy load.
Nhưng giờ sẽ không cần nữa, giờ khá nhiều browser đã chấp nhận thuộc tính loading.
Và Chrome cũng không ngoại lệ.
Google đã có một bài công bố chi tiết và giải thích rất kỹ tại đây.
Xem video demo để rõ hơn cách hoạt động của lazy-loading:
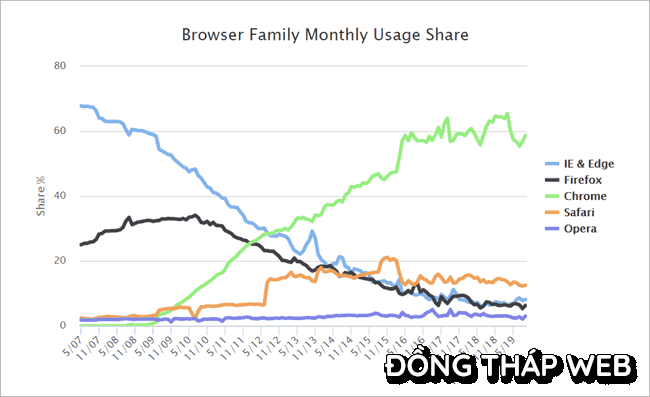
Với sự thống trị không thể lay chuyển của Google Chrome (với hơn 58% thị trường).

Đồng nghĩa với thuộc tính loading, sẽ hỗ trợ cho đại đa số người dùng.
Mặc dù Chrome không phải là người đi đầu trong vấn đề này, mà là FireFox.
Tính năng này cũng sẽ hỗ trợ mọi trình duyệt sử dụng nhân Chromium 76.
Google vẫn khuyến khích các developer sử dụng thư viên bên thứ 3.
Vì không phải trình duyệt nào hiện tại cũng hỗ trợ thuộc tính này.
Theo mình thì lazy load nên được thêm trực tiếp vào core của WordPress.
Thay vì người dùng sẽ phải dùng các plugin để tự thực hiện (hoặc tự code).
Với việc không có một tiêu chuẩn cụ thể nào cho lazy-loading trên WordPress.
Các theme và plugin đều sử dụng các cách khác nhau để xử lý vấn đề này.
Điều này rất dễ gây ra xung đột giữa các plugin hoặc theme (vừa là điểm mạnh vừa là điểm yếu của WP).
Thuộc tính Loading
Bạn có thể dễ dàng thêm thuộc tính loading bằng cú pháp như sau:
<img src="image.png" loading="lazy" alt="…" width="200" height="200"> <iframe src="https://example.com" loading="lazy"></iframe>
Dưới đây là các giá trị cho thuộc tính loading:
-
auto: Mặc định hành vi lazy-loading của trình duyệt, tương tự như không bao gồm thuộc tính. -
lazy: Trì hoãn tải tài nguyên cho đến khi đạt được khoảng cách tính toán từ chế độ xem. -
eager: Tải tài nguyên ngay lập tức, bất kể vị trí của nó trên trang.
Tính năng này vẫn đang được tiếp tục update. Bạn có thể kiểm tra xem trình duyệt đã bật chưa vào.
chrome://flags/#enable-lazy-image-loadingchrome://flags/#enable-lazy-frame-loading
Google tung ra Native Lazyload plugin cho WordPress
Native Lazyload plugin được phát triển bởi các kỹ sư của Google.
Nó sẽ giúp bạn tự động thêm thuộc tính loading cho hình ảnh và iframe với các trình duyệt hỗ trợ.
Với các trình duyệt không hỗ trợ, nó cũng có cơ chế dự phòng sẵn.
Plugin này bạn không cần setting gì cả, active lên và tự nó sẽ hoạt động.
Rõ ràng là Google rất quan tâm đến WordPress (hy vọng WordPress thêm luôn thuộc tính vào core).
Nền tảng chiếm đến 34% trong số lượng website 10 triệu đứng đầu.
Nếu bạn đang dùng các plugin hỗ trợ lazy load khác, hãy kiểm tra xem bản update mới nhất xem có tương thích với Chrome Native Lazyload không.
Trong bài viết sắp tới mình sẽ giải thích rõ hơn về Lazy Load 😀
Nếu thấy hay hoặc thắc mắc thì comment ở dưới nhé.


